Intelligent assistants on mobile units have considerably superior language-based interactions for performing easy each day duties, similar to setting a timer or turning on a flashlight. Despite the progress, these assistants nonetheless face limitations in supporting conversational interactions in mobile consumer interfaces (UIs), the place many consumer duties are carried out. For instance, they can’t reply a consumer’s query about particular data displayed on a display screen. An agent would want to have a computational understanding of graphical consumer interfaces (GUIs) to realize such capabilities.
Prior analysis has investigated a number of vital technical constructing blocks to allow conversational interaction with mobile UIs, together with summarizing a mobile display screen for customers to rapidly perceive its goal, mapping language directions to UI actions and modeling GUIs in order that they’re extra amenable for language-based interaction. However, every of those solely addresses a restricted side of conversational interaction and requires appreciable effort in curating large-scale datasets and coaching devoted fashions. Furthermore, there’s a broad spectrum of conversational interactions that may happen on mobile UIs. Therefore, it’s crucial to develop a light-weight and generalizable method to comprehend conversational interaction.
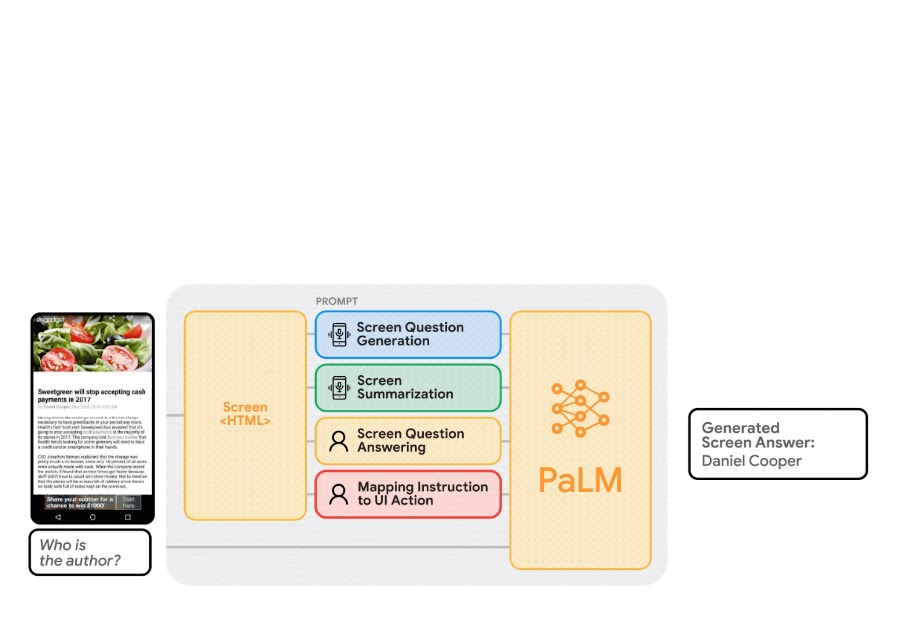
In “Enabling Conversational Interaction with Mobile UI using Large Language Models”, offered at CHI 2023, we examine the viability of using giant language fashions (LLMs) to allow various language-based interactions with mobile UIs. Recent pre-trained LLMs, similar to PaLM, have demonstrated skills to adapt themselves to numerous downstream language duties when being prompted with a handful of examples of the goal job. We current a set of prompting strategies that allow interaction designers and builders to rapidly prototype and check novel language interactions with customers, which saves time and assets earlier than investing in devoted datasets and fashions. Since LLMs solely take textual content tokens as enter, we contribute a novel algorithm that generates the textual content illustration of mobile UIs. Our outcomes present that this method achieves aggressive efficiency utilizing solely two knowledge examples per job. More broadly, we show LLMs’ potential to essentially rework the long run workflow of conversational interaction design.
 |
| Animation exhibiting our work on enabling numerous conversational interactions with mobile UI utilizing LLMs. |
Prompting LLMs with UIs
LLMs help in-context few-shot studying by way of prompting — as an alternative of fine-tuning or re-training fashions for every new job, one can immediate an LLM with just a few enter and output knowledge exemplars from the goal job. For many pure language processing duties, similar to question-answering or translation, few-shot prompting performs competitively with benchmark approaches that prepare a mannequin particular to every job. However, language fashions can solely take textual content enter, whereas mobile UIs are multimodal, containing textual content, picture, and structural data of their view hierarchy knowledge (i.e., the structural knowledge containing detailed properties of UI components) and screenshots. Moreover, instantly inputting the view hierarchy knowledge of a mobile display screen into LLMs will not be possible because it accommodates extreme data, similar to detailed properties of every UI component, which might exceed the enter size limits of LLMs.
To tackle these challenges, we developed a set of strategies to immediate LLMs with mobile UIs. We contribute an algorithm that generates the textual content illustration of mobile UIs utilizing depth-first search traversal to transform the Android UI’s view hierarchy into HTML syntax. We additionally make the most of chain of thought prompting, which entails producing intermediate outcomes and chaining them collectively to reach on the remaining output, to elicit the reasoning capacity of the LLM.
 |
| Animation exhibiting the method of few-shot prompting LLMs with mobile UIs. |
Our immediate design begins with a preamble that explains the immediate’s goal. The preamble is adopted by a number of exemplars consisting of the enter, a sequence of thought (if relevant), and the output for every job. Each exemplar’s enter is a mobile display screen within the HTML syntax. Following the enter, chains of thought may be supplied to elicit logical reasoning from LLMs. This step will not be proven within the animation above as it’s elective. The job output is the specified consequence for the goal duties, e.g., a display screen abstract or a solution to a consumer query. Few-shot prompting may be achieved with a couple of exemplar included within the immediate. During prediction, we feed the mannequin the immediate with a brand new enter display screen appended on the finish.
Experiments
We performed complete experiments with 4 pivotal modeling duties: (1) display screen question-generation, (2) display screen summarization, (3) display screen question-answering, and (4) mapping instruction to UI motion. Experimental outcomes present that our method achieves aggressive efficiency utilizing solely two knowledge examples per job.
 |
Task 1: Screen query era
Given a mobile UI display screen, the aim of display screen question-generation is to synthesize coherent, grammatically appropriate pure language questions related to the UI components requiring consumer enter.
We discovered that LLMs can leverage the UI context to generate questions for related data. LLMs considerably outperformed the heuristic method (template-based era) relating to query high quality.
 |
| Example display screen questions generated by the LLM. The LLM can make the most of display screen contexts to generate grammatically appropriate questions related to every enter area on the mobile UI, whereas the template method falls quick. |
We additionally revealed LLMs’ capacity to mix related enter fields right into a single query for environment friendly communication. For instance, the filters asking for the minimal and most worth have been mixed right into a single query: “What’s the value vary?
 |
| We noticed that the LLM might use its prior data to mix a number of associated enter fields to ask a single query. |
In an analysis, we solicited human scores on whether or not the questions have been grammatically appropriate (Grammar) and related to the enter fields for which they have been generated (Relevance). In addition to the human-labeled language high quality, we routinely examined how nicely LLMs can cowl all the weather that have to generate questions (Coverage F1). We discovered that the questions generated by LLM had virtually excellent grammar (4.98/5) and have been extremely related to the enter fields displayed on the display screen (92.8%). Additionally, LLM carried out nicely when it comes to overlaying the enter fields comprehensively (95.8%).
| Template | 2-shot LLM | |||||||
| Grammar | 3.6 (out of 5) | 4.98 (out of 5) | ||||||
| Relevance | 84.1% | 92.8% | ||||||
| Coverage F1 | 100% | 95.8% |
Task 2: Screen summarization
Screen summarization is the automated era of descriptive language overviews that cowl important functionalities of mobile screens. The job helps customers rapidly perceive the aim of a mobile UI, which is especially helpful when the UI will not be visually accessible.
Our outcomes confirmed that LLMs can successfully summarize the important functionalities of a mobile UI. They can generate extra correct summaries than the Screen2Words benchmark mannequin that we beforehand launched utilizing UI-specific textual content, as highlighted within the coloured textual content and packing containers beneath.
 |
| Example abstract generated by 2-shot LLM. We discovered the LLM is ready to use particular textual content on the display screen to compose extra correct summaries. |
Interestingly, we noticed LLMs utilizing their prior data to infer data not offered within the UI when creating summaries. In the instance beneath, the LLM inferred the subway stations belong to the London Tube system, whereas the enter UI doesn’t include this data.
 |
| LLM makes use of its prior data to assist summarize the screens. |
Human analysis rated LLM summaries as extra correct than the benchmark, but they scored decrease on metrics like BLEU. The mismatch between perceived high quality and metric scores echoes current work exhibiting LLMs write higher summaries regardless of computerized metrics not reflecting it.
 |
 |
| Left: Screen summarization efficiency on computerized metrics. Right: Screen summarization accuracy voted by human evaluators. |
Task 3: Screen question-answering
Given a mobile UI and an open-ended query asking for data relating to the UI, the mannequin ought to present the right reply. We focus on factual questions, which require solutions based mostly on data offered on the display screen.
 |
| Example outcomes from the display screen QA experiment. The LLM considerably outperforms the off-the-shelf QA baseline mannequin. |
We report efficiency utilizing 4 metrics: Exact Matches (equivalent predicted reply to floor fact), Contains GT (reply totally containing floor fact), Sub-String of GT (reply is a sub-string of floor fact), and the Micro-F1 rating based mostly on shared phrases between the expected reply and floor fact throughout all the dataset.
Our outcomes confirmed that LLMs can accurately reply UI-related questions, similar to “what is the headline?”. The LLM carried out considerably higher than baseline QA mannequin DistillBERT, reaching a 66.7% totally appropriate reply fee. Notably, the 0-shot LLM achieved a precise match rating of 30.7%, indicating the mannequin’s intrinsic query answering functionality.
| Models | Exact Matches | Contains GT | Sub-String of GT | Micro-F1 | ||||||||||
| 0-shot LLM | 30.7% | 6.5% | 5.6% | 31.2% | ||||||||||
| 1-shot LLM | 65.8% | 10.0% | 7.8% | 62.9% | ||||||||||
| 2-shot LLM | 66.7% | 12.6% | 5.2% | 64.8% | ||||||||||
| DistillBERT | 36.0% | 8.5% | 9.9% | 37.2% |
Task 4: Mapping instruction to UI motion
Given a mobile UI display screen and pure language instruction to manage the UI, the mannequin must predict the ID of the item to carry out the instructed motion. For instance, when instructed with “Open Gmail,” the mannequin ought to accurately establish the Gmail icon on the house display screen. This job is beneficial for controlling mobile apps utilizing language enter similar to voice entry. We launched this benchmark job beforehand.
 |
| Example utilizing knowledge from the PixelHelp dataset. The dataset accommodates interaction traces for widespread UI duties similar to turning on wifi. Each hint accommodates a number of steps and corresponding directions. |
We assessed the efficiency of our method utilizing the Partial and Complete metrics from the Seq2Act paper. Partial refers back to the share of accurately predicted particular person steps, whereas Complete measures the portion of precisely predicted total interaction traces. Although our LLM-based methodology didn’t surpass the benchmark educated on huge datasets, it nonetheless achieved exceptional efficiency with simply two prompted knowledge examples.
| Models | Partial | Complete | ||||||
| 0-shot LLM | 1.29 | 0.00 | ||||||
| 1-shot LLM (cross-app) | 74.69 | 31.67 | ||||||
| 2-shot LLM (cross-app) | 75.28 | 34.44 | ||||||
| 1-shot LLM (in-app) | 78.35 | 40.00 | ||||||
| 2-shot LLM (in-app) | 80.36 | 45.00 | ||||||
| Seq2Act | 89.21 | 70.59 |
Takeaways and conclusion
Our examine reveals that prototyping novel language interactions on mobile UIs may be as straightforward as designing an information exemplar. As a consequence, an interaction designer can quickly create functioning mock-ups to check new concepts with finish customers. Moreover, builders and researchers can discover completely different prospects of a goal job earlier than investing important efforts into creating new datasets and fashions.
We investigated the feasibility of prompting LLMs to allow numerous conversational interactions on mobile UIs. We proposed a collection of prompting strategies for adapting LLMs to mobile UIs. We performed intensive experiments with the 4 vital modeling duties to judge the effectiveness of our method. The outcomes confirmed that in comparison with conventional machine studying pipelines that consist of high-priced knowledge assortment and mannequin coaching, one might quickly understand novel language-based interactions utilizing LLMs whereas reaching aggressive efficiency.
Acknowledgements
We thank our paper co-author Gang Li, and admire the discussions and suggestions from our colleagues Chin-Yi Cheng, Tao Li, Yu Hsiao, Michael Terry and Minsuk Chang. Special because of Muqthar Mohammad and Ashwin Kakarla for his or her invaluable help in coordinating knowledge assortment. We thank John Guilyard for serving to create animations and graphics within the weblog.