Visual language is the type of communication that depends on pictorial symbols exterior of textual content to convey info. It is ubiquitous in our digital life within the type of iconography, infographics, tables, plots, and charts, extending to the actual world in avenue indicators, comedian books, meals labels, and many others. For that purpose, having computer systems higher perceive this kind of media may help with scientific communication and discovery, accessibility, and knowledge transparency.
While laptop imaginative and prescient models have made super progress utilizing learning-based options because the introduction of ImageNet, the main target has been on pure pictures, the place all kinds of duties, resembling classification, visible query answering (VQA), captioning, detection and segmentation, have been outlined, studied and in some instances superior to succeed in human efficiency. However, visible language has not garnered the same degree of consideration, probably due to the dearth of large-scale coaching units on this house. But over the previous few years, new educational datasets have been created with the purpose of evaluating query answering methods on visible language pictures, like PlotQA, InfographicsVQA, and ChartQA.
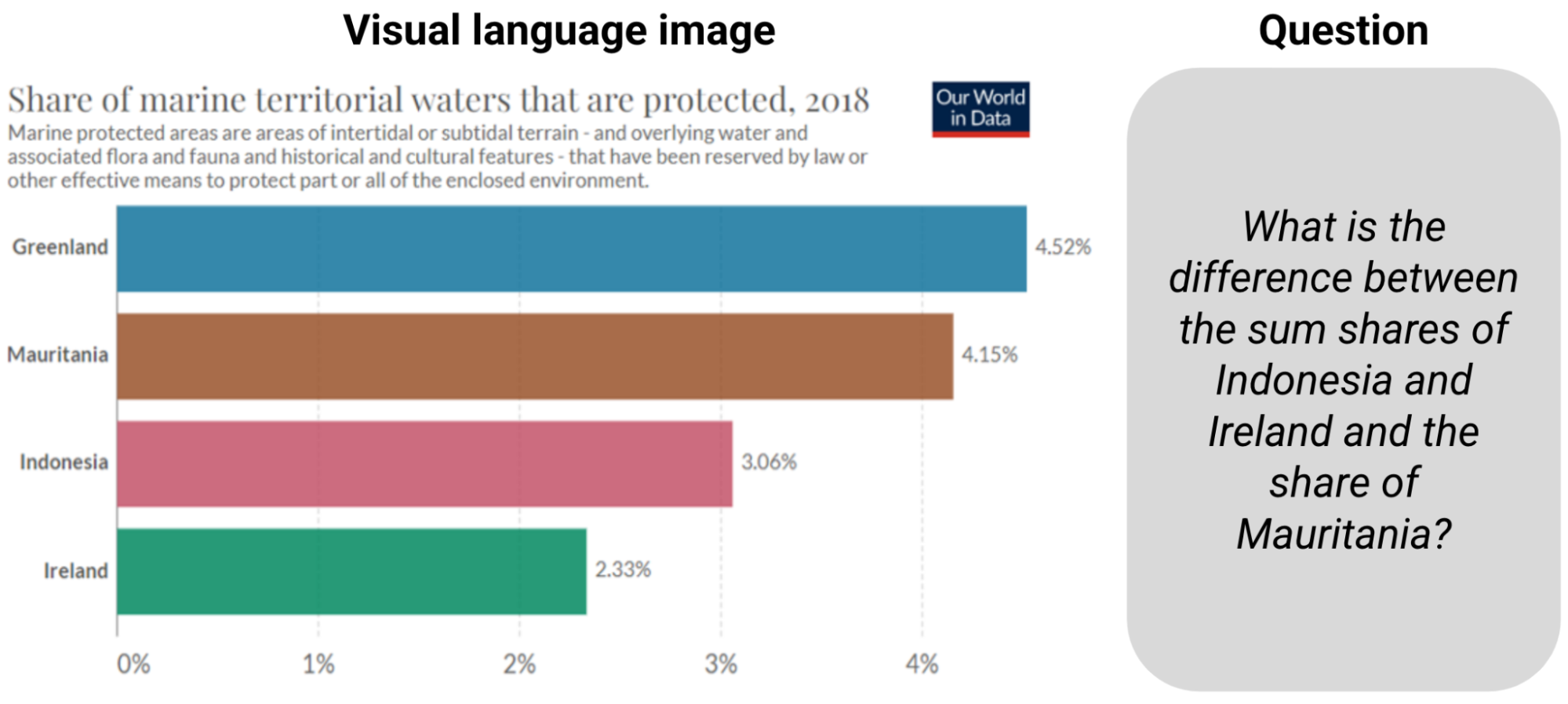
 |
| Example from ChartQA. Answering the query requires studying the data and computing the sum and the distinction. |
Existing models constructed for these duties relied on integrating optical character recognition (OCR) info and their coordinates into bigger pipelines however the course of is error inclined, gradual, and generalizes poorly. The prevalence of those strategies was as a result of present end-to-end laptop imaginative and prescient models based mostly on convolutional neural networks (CNNs) or transformers pre-trained on pure pictures couldn’t be simply tailored to visible language. But present models are ill-prepared for the challenges in answering questions on charts, together with studying the relative top of bars or the angle of slices in pie charts, understanding axis scales, appropriately mapping pictograms with their legend values with colours, sizes and textures, and at last performing numerical operations with the extracted numbers.
In gentle of those challenges, we suggest “MatCha: Enhancing Visual Language Pretraining with Math Reasoning and Chart Derendering”. MatCha, which stands for math and charts, is a pixels-to-text basis mannequin (a pre-trained mannequin with built-in inductive biases that may be fine-tuned for a number of functions) educated on two complementary duties: (a) chart de-rendering and (b) math reasoning. In chart de-rendering, given a plot or chart, the image-to-text mannequin is required to generate its underlying knowledge desk or the code used to render it. For math reasoning pre-training, we decide textual numerical reasoning datasets and render the enter into pictures, which the image-to-text mannequin must decode for solutions. We additionally suggest “DePlot: One-shot visual language reasoning by plot-to-table translation”, a mannequin constructed on high of MatCha for one-shot reasoning on charts through translation to tables. With these strategies we surpass the earlier cutting-edge in ChartQA by greater than 20% and match one of the best summarization methods which have 1000 occasions extra parameters. Both papers shall be offered at ACL2023.
Chart de-rendering
Plots and charts are normally generated by an underlying knowledge desk and a bit of code. The code defines the general structure of the determine (e.g., kind, path, colour/form scheme) and the underlying knowledge desk establishes the precise numbers and their groupings. Both the information and code are despatched to a compiler/rendering engine to create the ultimate picture. To perceive a chart, one wants to find the visible patterns within the picture and successfully parse and group them to extract the important thing info. Reversing the plot rendering course of calls for all such capabilities and may thus function a perfect pre-training activity.
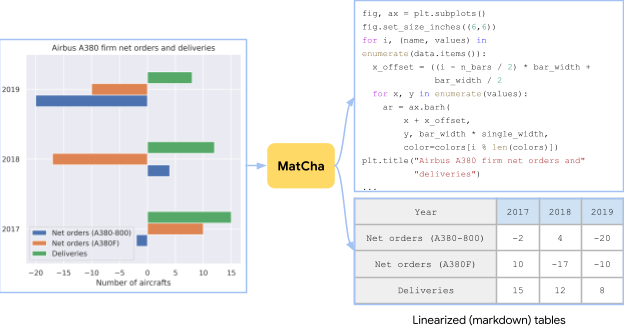
 |
| A chart created from a desk within the Airbus A380 Wikipedia web page utilizing random plotting choices. The pre-training activity for MatCha consists of recovering the supply desk or the supply code from the picture. |
In apply, it’s difficult to concurrently receive charts, their underlying knowledge tables, and their rendering code. To acquire adequate pre-training knowledge, we independently accumulate [chart, code] and [chart, table] pairs. For [chart, code], we crawl all GitHub IPython notebooks with applicable licenses and extract blocks with figures. A determine and the code block proper earlier than it are saved as a [chart, code] pair. For [chart, table] pairs, we explored two sources. For the primary supply, artificial knowledge, we manually write code to transform web-crawled Wikipedia tables from the TaPas codebase to charts. We sampled from and mixed a number of plotting choices relying on the column varieties. In addition, we additionally add [chart, table] pairs generated in PlotQA to diversify the pre-training corpus. The second supply is web-crawled [chart, table] pairs. We straight use the [chart, table] pairs crawled within the ChartQA coaching set, containing round 20k pairs in complete from 4 web sites: Statista, Pew, Our World in Data, and OECD.
Math reasoning
We incorporate numerical reasoning data into MatCha by studying math reasoning expertise from textual math datasets. We use two present textual math reasoning datasets, MATH and DROP for pre-training. MATH is synthetically created, containing two million coaching examples per module (kind) of questions. DROP is a reading-comprehension–type QA dataset the place the enter is a paragraph context and a query.
To clear up questions in DROP, the mannequin must learn the paragraph, extract related numbers and carry out numerical computation. We discovered each datasets to be complementary. MATH accommodates a lot of questions throughout completely different classes, which helps us establish math operations wanted to explicitly inject into the mannequin. DROP’s reading-comprehension format resembles the standard QA format whereby models concurrently carry out info extraction and reasoning. In apply, we render inputs of each datasets into pictures. The mannequin is educated to decode the reply.
 |
| To enhance the maths reasoning expertise of MatCha we incorporate examples from MATH and DROP into the pre-training goal, by rendering the enter textual content as pictures. |
End-to-end outcomes
We use a Pix2Struct mannequin spine, which is an image-to-text transformer tailor-made for web site understanding, and pre-train it with the 2 duties described above. We display the strengths of MatCha by fine-tuning it on a number of visible language duties — duties involving charts and plots for query answering and summarization the place no entry to the underlying desk is feasible. MatCha surpasses earlier models’ efficiency by a big margin and likewise outperforms the earlier cutting-edge, which assumes entry to underlying tables.
In the determine beneath, we first consider two baseline models that incorporate info from an OCR pipeline, which till just lately was the usual strategy for working with charts. The first relies on T5, the second on VisionTaPas. We additionally evaluate towards PaLI-17B, which is a big (~1000 occasions bigger than the opposite models) picture plus text-to-text transformer educated on a various set of duties however with restricted capabilities for studying textual content and different types of visible language. Finally, we report the Pix2Struct and MatCha mannequin outcomes.
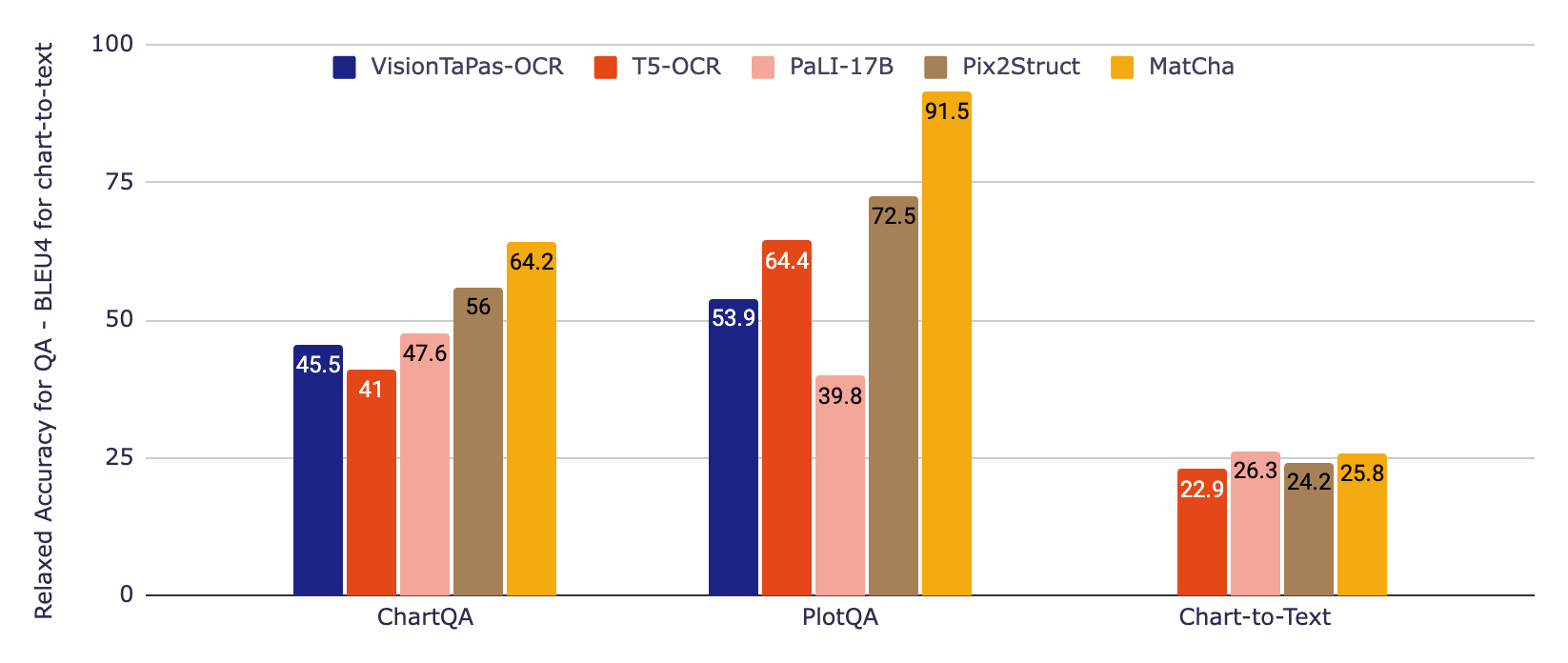
 |
| Experimental outcomes on two chart QA benchmarks ChartQA & PlotQA (utilizing relaxed accuracy) and a chart summarization benchmark chart-to-text (utilizing BLEU4). Matcha surpasses the cutting-edge by a big margin on QA, in comparison with bigger models, and matches these bigger models on summarization. |
For QA datasets, we use the official relaxed accuracy metric that permits for small relative errors in numerical outputs. For chart-to-text summarization, we report BLEU scores. MatCha achieves noticeably improved outcomes in comparison with baselines for query answering, and comparable outcomes to PaLI in summarization, the place giant measurement and intensive lengthy textual content/captioning technology pre-training are advantageous for this sort of long-form textual content technology.
Derendering plus giant language mannequin chains
While extraordinarily performant for their variety of parameters, notably on extractive duties, we noticed that fine-tuned MatCha models may nonetheless wrestle with end-to-end advanced reasoning (e.g., mathematical operations involving giant numbers or a number of steps). Thus, we additionally suggest a two-step technique to deal with this: 1) a mannequin reads a chart, then outputs the underlying desk, 2) a big language mannequin (LLM) reads this output after which tries to reply the query solely based mostly on the textual enter.
For the primary mannequin, we fine-tuned MatCha solely on the chart-to-table activity, rising the output sequence size to ensure it may get well all or many of the info within the chart. DePlot is the ensuing mannequin. In the second stage, any LLM (resembling FlanPaLM or Codex) can be utilized for the duty, and we are able to rely on the usual strategies to extend efficiency on LLMs, for instance chain-of-thought and self-consistency. We additionally experimented with program-of-thoughts the place the mannequin produces executable Python code to dump advanced computations.
 |
| An illustration of the DePlot+LLM technique. This is an actual instance utilizing FlanPaLM and Codex. The blue bins are enter to the LLM and the pink bins comprise the reply generated by the LLMs. We spotlight a number of the key reasoning steps in every reply. |
As proven within the instance above, the DePlot mannequin together with LLMs outperforms fine-tuned models by a major margin, particularly so within the human-sourced portion of ChartQA, the place the questions are extra pure however demand harder reasoning. Furthermore, DePlot+LLM can accomplish that with out entry to any coaching knowledge.
We have launched the brand new models and code at our GitHub repo, the place you’ll be able to strive it out your self in colab. Checkout the papers for MatCha and DePlot for extra particulars on the experimental outcomes. We hope that our outcomes can profit the analysis neighborhood and make the data in charts and plots extra accessible to everybody.
Acknowledgements
This work was carried out by Fangyu Liu, Julian Martin Eisenschlos, Francesco Piccinno, Syrine Krichene, Chenxi Pang, Kenton Lee, Mandar Joshi, Wenhu Chen and Yasemin Altun from our Language Team as a part of Fangyu’s internship undertaking. Nigel Collier from Cambridge additionally was a collaborator. We wish to thank Joshua Howland, Alex Polozov, Shrestha Basu Mallick, Massimo Nicosia and William Cohen for their beneficial feedback and options.

