If you’re studying this, chances are high you’ve performed round with utilizing AI instruments like ChatGPT or GitHub Copilot to write down code for you. Or even for those who haven’t but, you then’ve at the least heard about these instruments in your newsfeed over the previous yr. So far I’ve learn a gazillion weblog posts about individuals’s experiences with these AI coding help instruments. These posts typically recount somebody making an attempt ChatGPT or Copilot for the primary time with a number of easy prompts, seeing the way it does for some small self-contained coding duties, after which making sweeping claims like “WOW this exceeded all my highest hopes and wildest dreams, it’s going to replace all programmers in five years!” or “ha look how incompetent it is … it couldn’t even get my simple question right!”
I actually needed to transcend these fast intestine reactions that I’ve seen a lot of on-line, so I attempted utilizing ChatGPT for a number of weeks to assist me implement a passion software program challenge and took notes on what I discovered attention-grabbing. This article summarizes what I realized from that have. The inspiration (and title) for it comes from Mike Loukides’ Radar article on Real World Programming with ChatGPT, which shares the same spirit of digging into the potential and limits of AI instruments for extra practical end-to-end programming duties.
Learn quicker. Dig deeper. See farther.
Setting the Stage: Who Am I and What Am I Trying to Build?
I’m a professor who’s occupied with how we are able to use LLMs (Large Language Models) to show programming. My pupil and I lately printed a analysis paper on this matter, which we summarized in our Radar article Teaching Programming within the Age of ChatGPT. Our paper reinforces the rising consensus that LLM-based AI instruments akin to ChatGPT and GitHub Copilot can now resolve most of the small self-contained programming issues which might be present in introductory lessons. For occasion, issues like “write a Python function that takes a list of names, splits them by first and last name, and sorts by last name.” It’s well-known that present AI instruments can resolve these sorts of issues even higher than many college students can. But there’s an enormous distinction between AI writing self-contained features like these and constructing an actual piece of software program end-to-end. I used to be curious to see how effectively AI might assist college students do the latter, so I needed to first attempt doing it myself.
I wanted a concrete challenge to implement with the assistance of AI, so I made a decision to go with an concept that had been at the back of my head for some time now: Since I learn loads of analysis papers for my job, I typically have a number of browser tabs open with the PDFs of papers I’m planning to learn. I believed it will be cool to play music from the yr that every paper was written whereas I used to be studying it, which gives era-appropriate background music to accompany every paper. For occasion, if I’m studying a paper from 2019, a preferred tune from that yr might begin taking part in. And if I change tabs to view a paper from 2008, then a tune from 2008 might begin up. To present some coherence to the music, I made a decision to make use of Taylor Swift songs since her discography covers the time span of most papers that I sometimes learn: Her foremost albums had been launched in 2006, 2008, 2010, 2012, 2014, 2017, 2019, 2020, and 2022. This selection additionally impressed me to name my challenge Swift Papers.
Swift Papers felt like a well-scoped challenge to check how effectively AI handles a practical but manageable real-world programming job. Here’s how I labored on it: I subscribed to ChatGPT Plus and used the GPT-4 mannequin in ChatGPT (first the May 12, 2023 model, then the May 24 model) to assist me with design and implementation. I additionally put in the newest VS Code (Visual Studio Code) with GitHub Copilot and the experimental Copilot Chat plugins, however I ended up not utilizing them a lot. I discovered it simpler to maintain a single conversational circulate inside ChatGPT quite than switching between a number of instruments. Lastly, I attempted to not seek for assistance on Google, Stack Overflow, or different web sites, which is what I’d usually be doing whereas programming. In sum, that is me making an attempt to simulate the expertise of relying as a lot as potential on ChatGPT to get this challenge achieved.
Getting Started: Setup Trials and Tribulations
Here’s the precise immediate I used to begin my dialog with ChatGPT utilizing GPT-4:
Act as a software program developer to assist me construct one thing that can play music from a time interval that matches when an instructional paper I’m studying within the browser was written.
I purposely saved this immediate high-level and underspecified since I needed ChatGPT to information me towards design and implementation concepts with out me coming in with preconceived notions.
ChatGPT instantly advised a promising course—making a browser extension that will get the date of the analysis paper PDF within the currently-active tab and calls a music streaming API to play a tune from that point interval. Since I already had a YouTube Music account, I requested whether or not I might use it, however ChatGPT mentioned that YouTube Music doesn’t have an API. We then brainstormed different concepts like utilizing a browser automation instrument to programmatically navigate and click on on components of the YouTube Music webpage. ChatGPT gave me some concepts alongside these traces however warned me that, “It’s important to note that while this approach doesn’t use any official APIs, it’s more brittle and more subject to break if YouTube Music changes their website structure. […] keep in mind that web scraping and browser automation can be complex, and handling all of the edge cases can be a significant amount of work. […] using APIs might be a more reliable and manageable solution.” That warning satisfied me to drop this concept. I recalled that ChatGPT had advisable the Spotify Web API in an earlier response, so I requested it to show me extra about what it could actually do and inform me why I ought to use it quite than YouTube Music. It appeared like Spotify had what I wanted, so I made a decision to go with it. I preferred how ChatGPT helped me work via the tradeoffs of those preliminary design selections earlier than diving head-first into coding.
Next we labored collectively to arrange the boilerplate code for a Chrome browser extension, which I’ve by no means made earlier than. ChatGPT began by producing a manifest.json file for me, which holds the configuration settings that each Chrome extension wants. I didn’t comprehend it on the time, however manifest.json would trigger me a bunch of frustration afterward. Specifically:
- ChatGPT generated a manifest.json file within the outdated Version 2 (v2) format, which is unsupported within the present model of Chrome. For a number of years now Google has been transitioning builders to v3, which I didn’t learn about since I had no prior expertise with Chrome extensions. And ChatGPT didn’t warn me about this. I guessed that possibly ChatGPT solely knew about v2 because it was skilled on open-source code from earlier than September 2021 (its data cutoff date) and v2 was the dominant format earlier than that date. When I attempted loading the v2 manifest.json file into Chrome and noticed the error message, I advised ChatGPT “Google says that manifest version 2 is deprecated and to upgrade to version 3.” To my shock, it knew about v3 from its coaching knowledge and generated a v3 manifest file for me in response. It even advised me that v3 is the currently-supported model (not v2!) … but it nonetheless defaulted to v2 with out giving me any warning! This pissed off me much more than if ChatGPT had not recognized about v3 within the first place (in that case I wouldn’t blame it for not telling me one thing that it clearly didn’t know). This theme of sub-optimal defaults will come up repeatedly—that’s, ChatGPT ‘knows’ what the optimum selection is however gained’t generate it for me with out me asking for it. The dilemma is that somebody like me who’s new to this space wouldn’t even know what to ask for within the first place.
- After I bought the v3 manifest working in Chrome, as I attempted utilizing ChatGPT to assist me add extra particulars to my manifest.json file, it tended to “drift” again to producing code in v2 format. I needed to inform it a number of instances to solely generate v3 code to any extent further, and I nonetheless didn’t absolutely belief it to comply with my directive. Besides producing code for v2 manifest recordsdata, it additionally generated starter JavaScript code for my Chrome extension that works solely with v2 as an alternative of v3, which led to extra mysterious errors. If I had been to begin over understanding what I do now, my preliminary immediate would have sternly advised ChatGPT that I needed to make an extension utilizing v3, which might hopefully keep away from it main me down this v2 rabbit gap.
- The manifest file that ChatGPT generated for me declared the minimal set of permissions—it solely listed the activeTab permission, which grants the extension restricted entry to the energetic browser tab. While this has the good thing about respecting consumer privateness by minimizing permissions (which is a finest observe that ChatGPT could have realized from its coaching knowledge), it made my coding efforts much more painful since I saved operating into surprising errors once I tried including new performance to my Chrome extension. Those errors typically confirmed up as one thing not working as meant, however Chrome wouldn’t essentially show a permission denied message. In the top, I had so as to add 4 further permissions—”tabs”, “storage”, “scripting”, “identity”—in addition to a separate “host_permissions” discipline to my manifest.json.
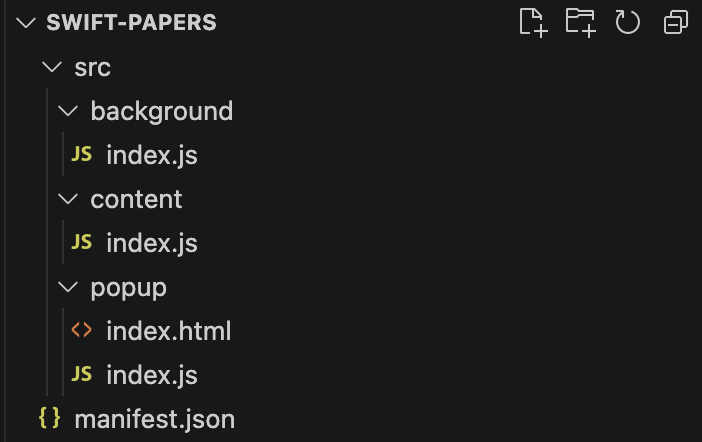
Wrestling with all these finicky particulars of manifest.json earlier than I might start any actual coding felt like dying by a thousand cuts. In addition, ChatGPT generated different starter code within the chat, which I copied into new recordsdata in my VS Code challenge:

Intermission 1: ChatGPT as a Personalized Tutor
As proven above, a typical Chrome extension like mine has at the least three JavaScript recordsdata: a background script, a content material script, and a pop-up script. At this level I needed to study extra about what all these recordsdata are supposed to do quite than persevering with to obediently copy-paste code from ChatGPT into my challenge. Specifically, I found that every file has completely different permissions for what browser or web page elements it could actually entry, so all three should coordinate to make the extension work as meant. Normally I’d learn tutorials about how this all matches collectively, however the issue with tutorials is that they don’t seem to be custom-made to my particular use case. Tutorials present generic conceptual explanations and use made-up toy examples that I can’t relate to. So I find yourself needing to determine how their explanations could or could not apply to my very own context.
In distinction, ChatGPT can generate personalised tutorials that use my very own Swift Papers challenge as the instance in its explanations! For occasion, when it defined to me what a content material script does, it added that “For your specific project, a content script would be used to extract information (the publication date) from the academic paper’s webpage. The content script can access the DOM of the webpage, find the element that contains the publication date, and retrieve the date.” Similarly, it taught me that “Background scripts are ideal for handling long-term or ongoing tasks, managing state, maintaining databases, and communicating with remote servers. In your project, the background script could be responsible for communicating with the music API, controlling the music playback, and storing any data or settings that need to persist between browsing sessions.”
I saved asking ChatGPT follow-up inquiries to get it to show me extra nuances about how Chrome extensions labored, and it grounded its explanations in how these ideas utilized to my Swift Papers challenge. To accompany its explanations, it additionally generated related instance code that I might check out by operating my extension. These explanations clicked effectively in my head as a result of I used to be already deep into engaged on Swift Papers. It was a a lot better studying expertise than, say, studying generic getting-started tutorials that stroll via creating instance extensions like “track your page reading time” or “remove clutter from a webpage” or “manage your tabs better” … I couldn’t deliver myself to care about these examples since THEY WEREN’T RELEVANT TO ME! At the time, I cared solely about how these ideas utilized to my very own challenge, so ChatGPT shined right here by producing personalised mini-tutorials on-demand.
Another nice side-effect of ChatGPT instructing me these ideas straight inside our ongoing chat dialog is that every time I went again to work on Swift Papers after a number of days away from it, I might scroll again up within the chat historical past to evaluation what I lately realized. This bolstered the data in my head and bought me again into the context of resuming the place I final left off. To me, this can be a enormous good thing about a conversational interface like ChatGPT versus an IDE autocomplete interface like GitHub Copilot, which doesn’t go away a hint of its interplay historical past. Even although I had Copilot put in in VS Code as I used to be engaged on Swift Papers, I not often used it (past easy autocompletions) since I preferred having a chat historical past in ChatGPT to refer again to in later periods.
Next Up: Choosing and Installing a Date Parsing Library
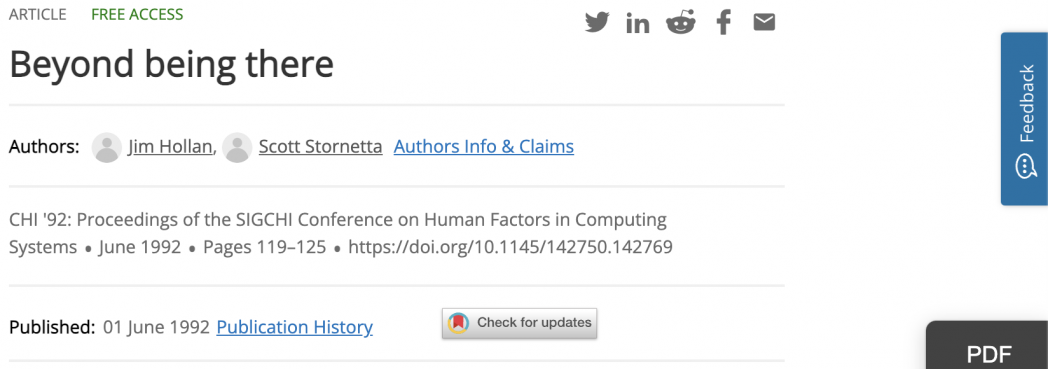
Ideally Swift Papers would infer the date when an instructional paper was written by analyzing its PDF file, however that appeared too onerous to do since there isn’t an ordinary place inside a PDF the place the publication date is listed. Instead what I made a decision to do was to parse the “landing pages” for every paper that comprises metadata akin to its title, summary, and publication date. Many papers I learn are linked from a small handful of internet sites, such because the ACM Digital Library, arXiv, or Google Scholar, so I might parse the HTML of these touchdown pages to extract publication dates. For occasion, right here’s the touchdown web page for the basic Beyond being there paper:

I needed to parse the “Published: 01 June 1992” string on that web page to get 1992 because the publication yr. I might’ve written this code by hand, however I needed to attempt utilizing a JavaScript date parsing library since it will be extra strong thus far format variations that seem on numerous web sites (e.g., utilizing “22” for the yr 2022). Also, since any real-world software program challenge might want to use exterior libraries, I needed to see how effectively ChatGPT might assist me select and set up libraries.
ChatGPT advised two libraries for me: Moment.js and chrono-node. However, it warned me about Moment.js: “as of September 2020, it is considered a legacy project and not recommended for new projects as the team is not planning on doing any new development or maintenance.” I verified this was true by seeing the identical warning on the Moment.js homepage. But nonetheless, I preferred how Moment.js was out there as a single self-contained file that I might straight embrace into my extension with out utilizing a bundle supervisor like npm or a bundler like webpack (the less exterior instruments I wanted to arrange, the higher!). Or so I believed … ChatGPT led me to imagine that I might get by with out npm and webpack, however later I found that this solely works within the outdated Manifest v2 extension format that’s now not supported by Chrome. It seems that with Manifest v3, all exterior libraries have to be bundled collectively utilizing instruments like npm and webpack to ensure that the extension to import them. So it goes… as soon as extra I bought bitten by the truth that ChatGPT was biased towards producing outdated info for v2 quite than the newer v3, presumably as a result of there was much more details about v2 in its coaching knowledge.
Since I had to make use of npm and webpack in any case, I made a decision to go with chrono-node because it appeared extra strong and up-to-date (no pun meant). I had ChatGPT assist me arrange my webpack configuration file (webpack.config.js) and issues virtually appeared to work, besides that I bought a mysterious error. When I pasted the error message into ChatGPT, it accurately identified the issue, which was one thing associated to (shock shock!) webpack’s default settings not being suitable with the safety restrictions of my extension’s Manifest v3 format. It additionally advised a working repair to webpack.config.js:
This error message is said to the Content Security Policy (CSP) of Chrome extensions. […] By default, Manifest V3 disallows using
eval()and theFunction()constructor, that are sometimes used for evaluating or creating code from strings […] Webpack, by default, features a small quantity of inline JavaScript code for dealing with scorching module alternative and another options. This code makes use ofeval()which isn’t allowed within the context of a Chrome extension. To resolve this, you possibly can modify your webpack configuration to output code in a format that doesn’t depend oneval(). In your webpack.config.js, you possibly can set the devtool choice to ‘none’ or use the ‘source-map’ setting […]
Here once more ChatGPT confirmed me that it clearly knew what the issue was (because it advised me after I fed it the error message!) and the way to repair it. So why didn’t it produce the proper webpack configuration file within the first place?
More typically, a number of instances I’ve seen ChatGPT produce code that I felt is likely to be incorrect. Then once I inform it that there is likely to be a bug in a sure half, it admits its mistake and produces the proper code in response. If it knew that its authentic code was incorrect, then why didn’t it generate the proper code within the first place?!? Why did I’ve to ask it to make clear earlier than it admitted its mistake? I’m not an knowledgeable at how LLMs work internally, however my layperson guess is that it could must do with the truth that ChatGPT generates code linearly one token at a time, so it could get ‘stuck’ close to native maxima (with code that largely works however is wrong indirectly) whereas it’s navigating the big summary house of potential output code tokens; and it could actually’t simply backtrack to right itself because it generates code in a one-way linear stream. But after it finishes producing code, when the consumer asks it to evaluation that code for potential errors, it could actually now “see” and analyze all of that code without delay. This complete view of the code could allow ChatGPT to seek out bugs higher, even when it couldn’t keep away from introducing these bugs within the first place resulting from the way it incrementally generates code in a one-way stream. (This isn’t an correct technical clarification, nevertheless it’s how I informally give it some thought.)
Intermission 2: ChatGPT as a UX Design Consultant
Now that I had a fundamental Chrome extension that might extract paper publication dates from webpages, the following problem was utilizing the Spotify API to play era-appropriate Taylor Swift songs to accompany these papers. But earlier than embarking on one other coding-intensive journey, I needed to modify gears and assume extra about UX (consumer expertise). I bought so caught up within the first few hours of getting my extension arrange that I hadn’t considered how this app must work intimately. What I wanted right now was a UX design marketing consultant, so I needed to see if ChatGPT might play this position.
Note that up till now I had been doing every little thing in a single long-running chat session that centered on coding-related questions. That was nice as a result of ChatGPT was absolutely “in the zone” and had a really lengthy dialog (spanning a number of hours over a number of days) to make use of as context for producing code solutions and technical explanations. But I didn’t need all that prior context to affect our UX dialogue, so I made a decision to start once more by beginning a brand-new session with the next immediate:
You are a Ph.D. graduate in Human-Computer Interaction and now a senior UX (consumer expertise) designer at a high design agency. Thus, you might be very acquainted with each the expertise of studying tutorial papers in academia and likewise designing superb consumer experiences in digital merchandise akin to internet purposes. I’m a professor who’s making a Chrome Extension for enjoyable with a view to prototype the next thought: I need to make the expertise of studying tutorial papers extra immersive by robotically taking part in Taylor Swift songs from the time interval when every paper was written whereas the reader is studying that exact paper in Chrome. I’ve already arrange all of the code to connect with the Spotify Web API to programmatically play Taylor Swift songs from sure time durations. I’ve additionally already arrange a fundamental Chrome Extension that is aware of what webpages the consumer has open in every tab and, if it detects {that a} webpage could include metadata about an instructional paper then it parses that webpage to get the yr the paper was written in, with a view to inform the extension what tune to play from Spotify. That is the essential premise of my challenge.
Your job is to function a UX design marketing consultant to assist me design the consumer expertise for such a Chrome Extension. Do not fear about whether or not it’s possible to implement the designs. I’m an skilled programmer so I’ll let you know what concepts are or aren’t possible to implement. I simply need your assist with pondering via UX design.
As our session progressed, I used to be very impressed with ChatGPT’s capability to assist me brainstorm the way to deal with completely different consumer interplay situations. That mentioned, I needed to give it some steering upfront utilizing my data of UX design: I began by asking it to come back up with a number of consumer personas after which to construct up some consumer journeys for every. Given this preliminary prompting, ChatGPT was capable of assist me come up with sensible concepts that I didn’t initially contemplate all too effectively, particularly for dealing with uncommon edge instances (e.g., what ought to occur to the music when the consumer switches between tabs in a short time?). The back-and-forth conversational nature of our chat made me really feel like I used to be speaking to an actual human UX design marketing consultant.
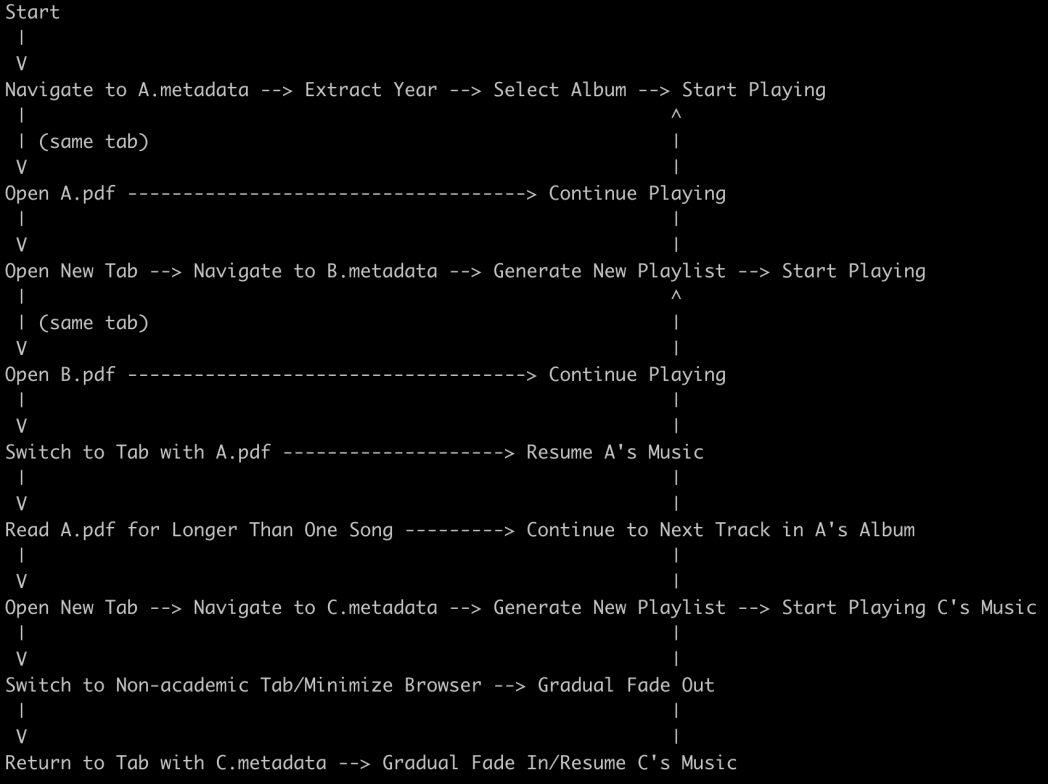
I had loads of enjoyable working with ChatGPT to refine my preliminary high-level concepts into an in depth plan for the way to deal with particular consumer interactions inside Swift Papers. The end result of our consulting session was ChatGPT producing ASCII diagrams of consumer journeys via Swift Papers, which I might later confer with when implementing this logic in code. Here’s one instance:

Reflecting again, this session was productive as a result of I used to be acquainted sufficient with UX design ideas to steer the dialog in the direction of extra depth. Out of curiosity, I began a brand new chat session with precisely the identical UX marketing consultant immediate as above however then performed the a part of a complete novice as an alternative of guiding it:
I don’t know something about UX design. Can you assist me get began since you’re the knowledgeable?
The dialog that adopted this immediate was far much less helpful since ChatGPT ended up giving me a fundamental primer on UX Design 101 and providing high-level solutions for the way I can begin fascinated by the consumer expertise of Swift Papers. I didn’t need to nudge it too onerous since I used to be pretending to be a novice, and it wasn’t proactive sufficient to ask me clarifying inquiries to probe deeper. Perhaps if I had prompted it to be extra proactive in the beginning, then it might have elicited extra info even from a novice.
This digression reinforces the widely-known consensus that what you get out of LLMs like ChatGPT is simply nearly as good because the prompts you’re capable of put in. There’s all of this related data hiding inside its neural community mastermind of billions and billions of LLM parameters, nevertheless it’s as much as you to coax it into revealing what it is aware of by taking the lead in conversations and crafting the correct prompts to direct it towards helpful responses. Doing so requires a level of experience within the area you’re asking about, so it’s one thing that newcomers would probably wrestle with.
The Last Big Hurdle: Working with the Spotify API
After ChatGPT helped me with UX design, the final hurdle I needed to overcome was determining the way to join my Chrome extension to the Spotify Web API to pick and play music. Like my earlier journey with putting in a date parsing library, connecting to internet APIs is one other frequent real-world programming job, so I needed to see how effectively ChatGPT might assist me with it.
The gold commonplace right here is an knowledgeable human programmer who has loads of expertise with the Spotify API and who is sweet at instructing novices. ChatGPT was alright for getting me began however finally didn’t meet this commonplace. My expertise right here confirmed me that human specialists nonetheless outperform the present model of ChatGPT alongside the next dimensions:
- Context, context, context: Since ChatGPT can’t “see” my display screen, it lacks loads of helpful job context {that a} human knowledgeable sitting beside me would have. For occasion, connecting to an internet API requires loads of “pointing-and-clicking” handbook setup work that isn’t programming: I needed to register for a paid Spotify Premium account to grant me API entry, navigate via its internet dashboard interface to create a brand new challenge, generate API keys and insert them into numerous locations in my code, then register a URL the place my app lives to ensure that authentication to work. But what URL do I exploit? Swift Papers is a Chrome extension operating domestically on my pc quite than on-line, so it doesn’t have an actual URL. I later found that Chrome extensions export a pretend chromiumapp.org URL that can be utilized for internet API authentication. A human knowledgeable who’s pair programming with me would know all these ultra-specific idiosyncrasies and information me via pointing-and-clicking on the varied dashboards to place all of the API keys and URLs in the correct locations. In distinction, since ChatGPT can’t see this context, I’ve to explicitly inform it what I would like at every step. And since this setup course of was so new to me, I had a tough time fascinated by the way to phrase my questions. A human knowledgeable would have the ability to see me struggling and step in to supply proactive help for getting me unstuck.
- Bird’s-eye view: A human knowledgeable would additionally perceive what I’m making an attempt to do—deciding on and taking part in date-appropriate songs—and information me on the way to navigate the labyrinth of the sprawling Spotify API with a view to do it. In distinction, ChatGPT doesn’t appear to have as a lot of a chicken’s-eye view, so it eagerly barrels forward to generate code with particular low-level API calls every time I ask it one thing. I, too, am desirous to comply with its lead because it sounds so assured every time it suggests code alongside with a convincing clarification (LLMs are inclined to undertake an overconfident tone, even when their responses could also be factually inaccurate). That typically leads me on a wild goose chase down one course solely to comprehend that it’s a dead-end and that I’ve to backtrack. More typically, it appears onerous for novices to study programming on this piecemeal means by churning via one ChatGPT response after one other quite than having extra structured steering from a human knowledgeable.
- Tacit (unwritten) data: The Spotify API is supposed to regulate an already-open Spotify participant (e.g., the online participant or a devoted app), to not straight play songs. Thus, ChatGPT advised me it was not potential to make use of it to play songs within the present browser tab, which Swift Papers wanted to do. I needed to confirm this for myself, so I went again to “old-school” looking out the online, studying docs, and searching for instance code on-line. I discovered that there was conflicting and unreliable details about whether or not it’s even potential to do that. And since ChatGPT is skilled on textual content from the web, if that textual content doesn’t include high-quality details about a subject, then ChatGPT gained’t work effectively for it both. In distinction, a human knowledgeable can draw upon their huge retailer of expertise from working with the Spotify API with a view to train me methods that aren’t well-documented on-line. In this case, I finally found out a hack to get playback working by forcing a Spotify internet participant to open in a brand new browser tab, utilizing a super-obscure and not-well-documented API name to make that participant ‘active’ (or else it typically gained’t reply to requests to play … that took me without end to determine, and ChatGPT saved giving me inconsistent responses that didn’t work), after which taking part in music inside that background tab. I really feel that people are nonetheless higher than LLMs at arising with these kinds of hacks since there aren’t readily-available on-line sources to doc them. Lots of this hard-earned data is tacit and never written down anyplace, so LLMs can’t be skilled on it.
- Lookahead: Lastly, even in situations when ChatGPT might assist out by producing good-quality code, I typically needed to manually replace different supply code recordsdata to make them suitable with the brand new code that ChatGPT was giving me. For occasion, when it advised an replace to a JavaScript file to name a particular Chrome extension API perform, I additionally needed to modify my manifest.json to grant a further permission earlier than that perform name might work (bitten by permissions once more!). If I didn’t know to try this, then I’d see some mysterious error message pop up, paste it into ChatGPT, and it will typically give me a approach to repair it. Just like earlier, ChatGPT “knows” the reply right here, however I need to ask it the correct query at each step alongside the way in which, which might get exhausting. This is particularly an issue for novices since we regularly don’t know what we don’t know, so we don’t know what to even ask for within the first place! In distinction, a human knowledgeable who helps me would have the ability to “look ahead” a number of steps primarily based on their expertise and inform me what different recordsdata I have to edit forward of time so I don’t get bitten by these bugs within the first place.
In the top I bought this Spotify API setup working by doing a little old style internet looking out to complement my ChatGPT dialog. (I did attempt the ChatGPT + Bing internet search plugin for a bit, nevertheless it was gradual and didn’t produce helpful outcomes, so I couldn’t tolerate it any extra and simply shut it off.) The breakthrough got here as I used to be shopping a GitHub repository of Spotify Web API instance code. I noticed an instance for Node.js that appeared to do what I needed, so I copy-pasted that code snippet into ChatGPT and advised it to adapt the instance for my Swift Papers app (which isn’t utilizing Node.js):
Here’s some instance code utilizing Implicit Grant Flow from Spotify’s documentation, which is for a Node.js app. Can you adapt it to suit my chrome extension? [I pasted the code snippet here]
ChatGPT did a great job at “translating” that instance into my context, which was precisely what I wanted in the meanwhile to get unstuck. The code it generated wasn’t good, nevertheless it was sufficient to begin me down a promising path that will finally lead me to get the Spotify API working for Swift Papers. Reflecting again, I later realized that I had manually achieved a easy type of RAG (Retrieval Augmented Generation) right here by utilizing my instinct to retrieve a small however highly-relevant snippet of instance code from the huge universe of all code on the web after which asking a super-specific query about it. (However, I’m undecided a newbie would have the ability to scour the online to seek out such a related piece of instance code like I did, so they’d most likely nonetheless be caught at this step as a result of ChatGPT alone wasn’t capable of generate working code with out this additional push from me.)
Epilogue: What Now?
I’ve a confession: I didn’t find yourself ending Swift Papers. Since this was a passion challenge, I finished engaged on it after about two weeks when my day-job bought extra busy. However, I nonetheless felt like I accomplished the preliminary onerous components and bought a way of how ChatGPT might (and couldn’t) assist me alongside the way in which. To recap, this concerned:
- Setting up a fundamental Chrome extension and familiarizing myself with the ideas, permission settings, configuration recordsdata, and code elements that should coordinate collectively to make all of it work.
- Installing third-party JavaScript libraries (akin to a date parsing library) and configuring the npm and webpack toolchain in order that these libraries work with Chrome extensions, particularly given the strict safety insurance policies of Manifest v3.
- Connecting to the Spotify Web API in such a approach to help the sorts of consumer interactions that I wanted in Swift Papers and dealing with the idiosyncrasies of accessing this API by way of a Chrome extension.
- Sketching out detailed UX journeys for the sorts of consumer interactions to help and the way Swift Papers can deal with numerous edge instances.
After laying this groundwork, I used to be capable of begin stepping into the circulate of an edit-run-debug cycle the place I knew precisely the place so as to add code to implement a brand new characteristic, the way to run it to evaluate whether or not it did what I meant, and the way to debug. So regardless that I finished engaged on this challenge resulting from lack of time, I bought far sufficient to see how finishing Swift Papers could be “just a matter of programming.” Note that I’m not making an attempt to trivialize the challenges concerned in programming, since I’ve achieved sufficient of it to know that the satan is within the particulars. But these coding-specific particulars are precisely the place AI instruments like ChatGPT and GitHub Copilot shine! So even when I had continued including options all through the approaching weeks, I don’t really feel like I’d’ve gotten any insights about AI instruments that differ from what many others have already written about. That’s as a result of as soon as the software program atmosphere has been arrange (e.g., libraries, frameworks, construct methods, permissions, API authentication keys, and different plumbing to hook issues collectively), then the duty at hand reduces to a self-contained and well-defined programming drawback, which AI instruments excel at.
In sum, my objective in writing this text was to share my experiences utilizing ChatGPT for the extra open-ended duties that got here earlier than my challenge become “just a matter of programming.” Now, some could argue that this isn’t “real” programming because it seems like only a bunch of mundane setup and configuration work. But I imagine that if “real-world” programming means creating one thing practical with code, then “real-real-world” programming (the title of this text!) encompasses all these tedious and idiosyncratic errands which might be needed earlier than any actual programming can start. And from what I’ve skilled to date, this form of work isn’t one thing people can absolutely outsource to AI instruments but. Long story quick, somebody as we speak can’t simply give AI a high-level description of Swift Papers and have a strong piece of software program magically come out the opposite finish. I’m certain individuals at the moment are engaged on the following era of AI that may deliver us nearer to this objective (e.g., for much longer context home windows with Claude 2 and retrieval augmented era with Cody), so I’m excited to see what’s in retailer. Perhaps future AI instrument builders might use Swift Papers as a benchmark to evaluate how effectively their instrument performs on an instance real-real-world programming job. Right now, widely-used benchmarks for AI code era (e.g., HumanEval, MBPP) include small self-contained duties that seem in introductory lessons, coding interviews, or programming competitions. We want extra end-to-end, real-world benchmarks to drive enhancements in these AI instruments.
Lastly, switching gears a bit, I additionally need to assume extra sooner or later about how AI instruments can train novices the abilities they should create practical software program tasks like Swift Papers quite than doing all of the implementation work for them. At current, ChatGPT and Copilot are moderately good “doers” however not almost nearly as good at being academics. This is unsurprising since they had been designed to hold out directions like a great assistant would, to not be an efficient trainer who gives pedagogically-meaningful steering. With the correct prompting and fine-tuning, I’m certain they’ll do a lot better right here, and organizations like Khan Academy are already customizing GPT-4 to turn into a personalised tutor. I’m excited to see how issues progress on this fast-moving house within the coming months and years. In the meantime, for extra ideas about AI coding instruments in schooling, try this different current Radar article that I co-authored, Teaching Programming within the Age of ChatGPT, which summarizes our analysis paper about this matter.